2.3魔法小貓巧變身
果果:我很喜歡變魔術(shù),能不能用scraSo設(shè)計小貓變身的魔術(shù)?
可可:當(dāng)然,我們使用按鍵模塊可以輕松完成小貓變身的魔術(shù)互動項(xiàng)目。
創(chuàng)設(shè)情境

想一想
任務(wù)發(fā)布 | 所需角色 | 舞臺背景 | 設(shè)計思路 |
按一下按鍵,小貓變大,再按一次按鍵,小貓變小。 | 小貓 | Party | 第1步:連接硬件 第3步:導(dǎo)入“Party”舞臺背景 第3步:搭建“小貓”角色腳本 第4步:互動測試 |
學(xué)一學(xué)
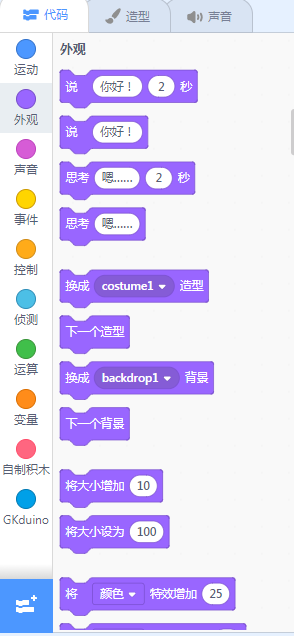
項(xiàng)目所用到的積木
|
| 將角色的大小設(shè)定為100。若數(shù)值為50,將角色縮小到原圖的一半大小,即50%;數(shù)值為200,將角色擴(kuò)大到原圖的2倍,即200%。 |
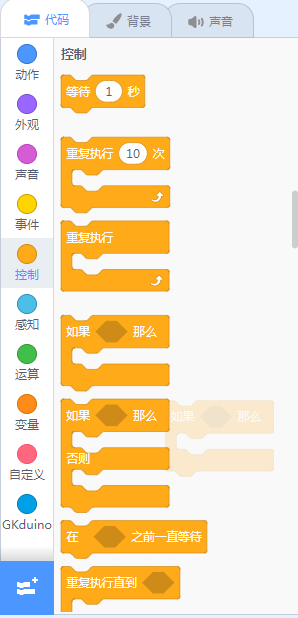
| | 如果條件為真,執(zhí)行第一個接口內(nèi)的程序,如果條件為假,執(zhí)行第二個接口內(nèi)的程序。 |
| | 在2號管腳按鍵按下之前一直等待。 |
|
|
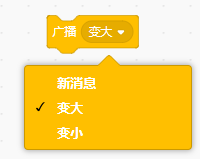
發(fā)送“變大”或“變小”信息給所有角色及舞臺 |
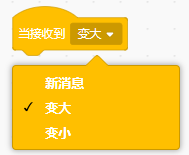
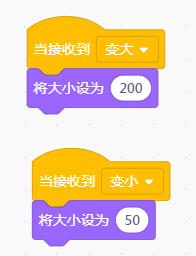
| | 當(dāng)接收到消息“變大”或“變小”則執(zhí)行下面的內(nèi)容 |
二、小試身手——魔法小貓
(一)硬件連接
模塊清單
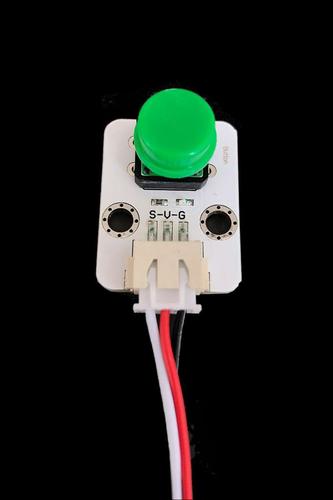
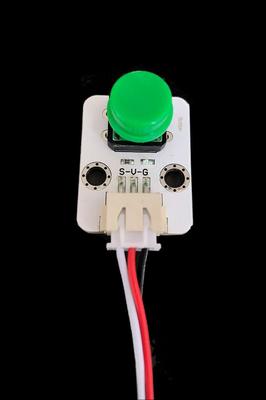
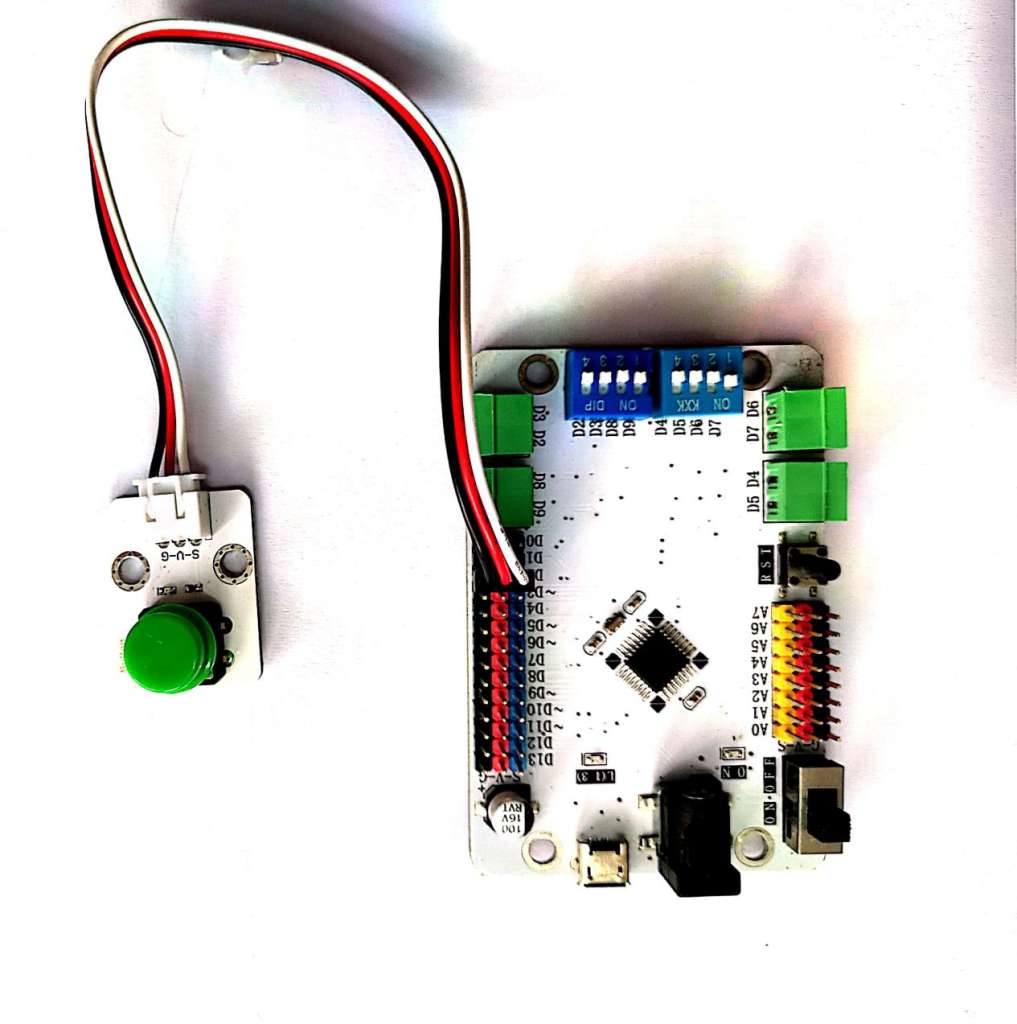
實(shí)物圖 | |
模塊名稱 | 按鍵模塊 |
模塊數(shù)量 | 1 |
連一連
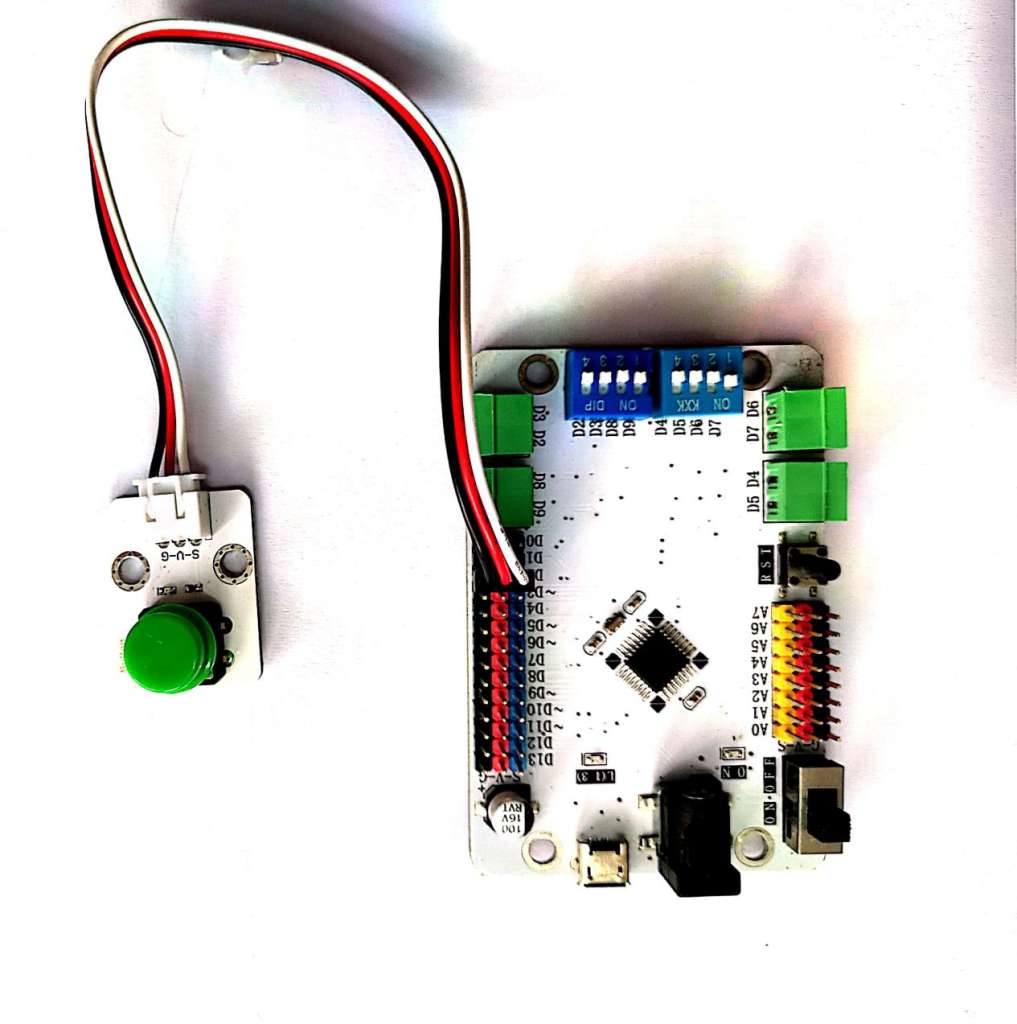
將綠色按鍵主控板連接
主控板 | 綠色按鍵 | 功能 |
5V(V) | V | 電源正極 |
Gnd(G) | G | 電源負(fù)極 |
D2(S) | S | 數(shù)字接口 |
如下圖:

(二)互動設(shè)計
1、創(chuàng)建背景和角色
(1)從系統(tǒng)背景庫中選擇“Party”。
(2) 使用craSo默認(rèn)小貓角色
2、搭建“小貓”角色腳本
角色 | 代碼 | 功能描述 |
小貓 |
| 等待2號管腳的按鍵按下,如果被按下,廣播“變大”;再次等待2號管腳的按鍵按下,廣播“變小”。 |
| | 當(dāng)接收到變大的消息,小貓?jiān)龃蟮皆瓐D的2倍;當(dāng)接收到變小的消息,小貓縮小到原圖的一半。 |
3、互動展示
放置二維碼,掃碼觀看
三、互動升級——魔法小貓巧變身
(一)硬件連接
模塊清單
實(shí)物圖 | | |
模塊名稱 | 綠色按鍵 | 黃色按鍵 |
模塊數(shù)量 | 1 | 1 |
連一連
將綠色按鍵、黃色按鍵分被與主控板連接
主控板 | 綠色按鍵 | 黃色按鍵 | 功能 |
5V(V) | V | V | 電源正極 |
Gnd(G) | G | G | 電源負(fù)極 |
D2(S) | S |
| 數(shù)字接口 |
D4(S) |
| S | 數(shù)字接口 |
如下圖:

想一想
在“魔法小貓”中,只是用一個按鍵模塊實(shí)現(xiàn)小貓變身,如何才能實(shí)現(xiàn)兩個按鍵模塊,一個讓小貓變大,另一個讓小貓變小呢?
(二)互動設(shè)計
1、創(chuàng)建背景和角色
背景和角色設(shè)計與“魔法小貓”相同。
2、搭建“小貓”角色腳本
角色 | 代碼 | 功能描述 |
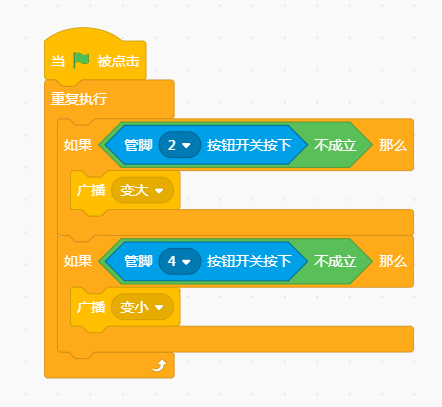
小貓 | | 按一下2號管腳的按鍵,廣播“變大”,按一下4號管腳的按鍵,廣播“變小”。 |
| | 當(dāng)接收到變大的消息,小貓?jiān)龃蟮皆瓐D的2倍,當(dāng)接收到變小的消息,小貓縮小到原圖的一半。 |
3、互動展示
放置二維碼,掃碼觀看
四、頭腦風(fēng)暴
方案 | 硬件模塊 | 方案詳情 |
1 | 紅色按鍵 綠色按鍵 黃色按鍵 | 按下綠色按鍵,小貓變大 按下黃色按鍵,小貓變小 按下紅色按鍵,小貓還原 |
2 | 綠色按鍵 紅色LED燈 | 按一次綠色按鍵,小貓變大,紅色LED閃爍1秒;再按一次按鍵,小貓變小,紅色LED閃爍2秒。 |
3 | …… | …… |