大 創(chuàng) 實(shí) 驗(yàn) 室
|
更多內(nèi)容請(qǐng)聯(lián)系我們
第二章 第1課 一盞小燈初交互2.1 一盞小燈初交互 果果:按鍵按下和松開(kāi)就能控制燈的亮滅,那在我們的互動(dòng)媒體中如何實(shí)現(xiàn)舞臺(tái)上的小燈和板載小燈的交互呢? 可可:不要著急,跟著我一步一步的操作,就可以輕松完成第一個(gè)交互任務(wù)! 一、創(chuàng)設(shè)情境 想一想
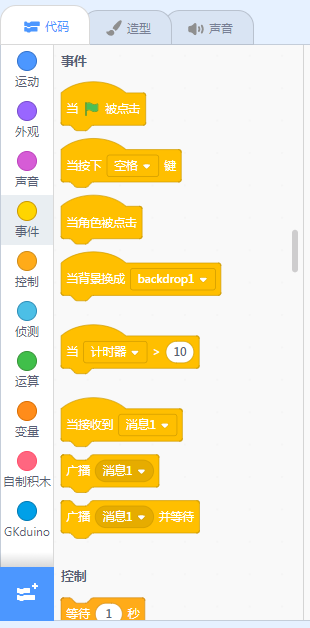
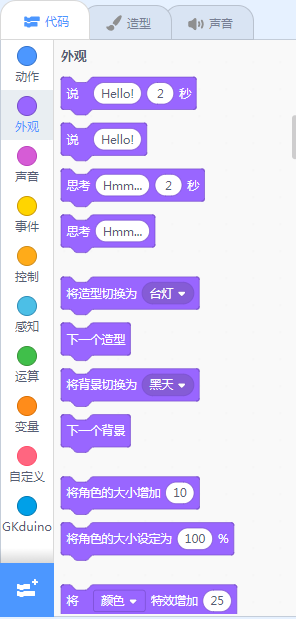
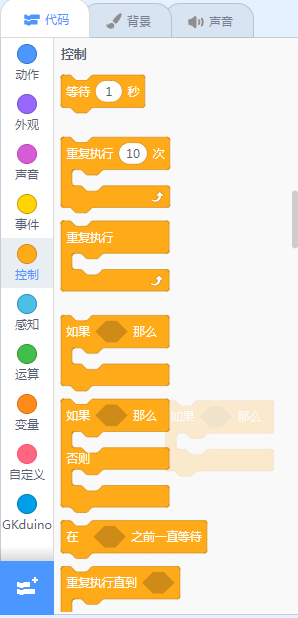
學(xué)一學(xué) 項(xiàng)目所用到的積木
二、小試身手——點(diǎn)亮第一盞小燈 (一)硬件連接 模塊清單
連一連 將主控板與電腦連接,找一找D13號(hào)LED小燈的位置。 如下圖:
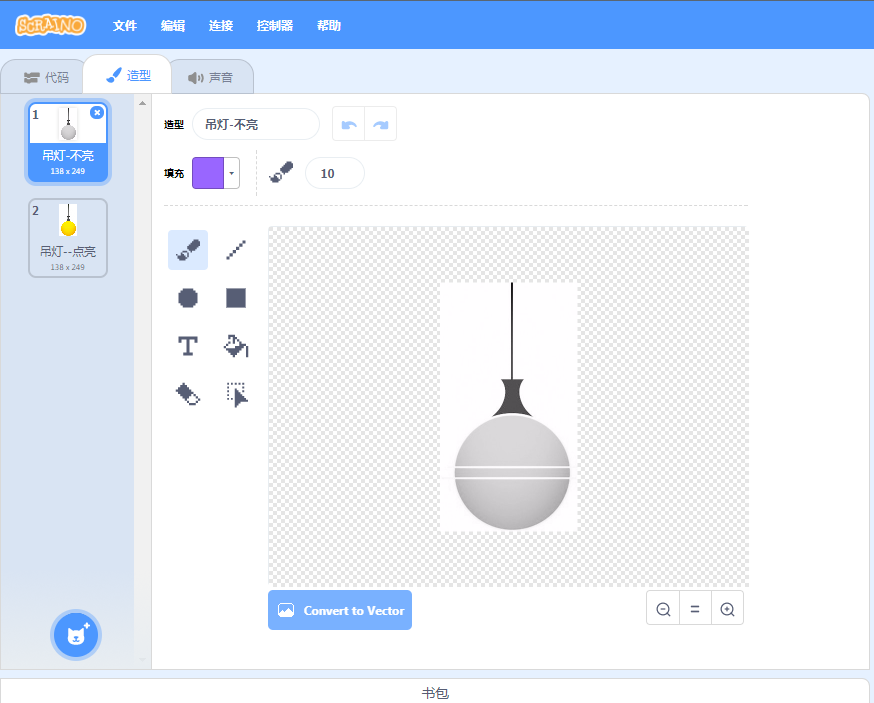
(二)互動(dòng)設(shè)計(jì) 1.創(chuàng)建背景和角色 (1)使用舞臺(tái)原有白色背景。 (2)繪制“小燈”角色 ①首先繪制“小燈-不亮”造型
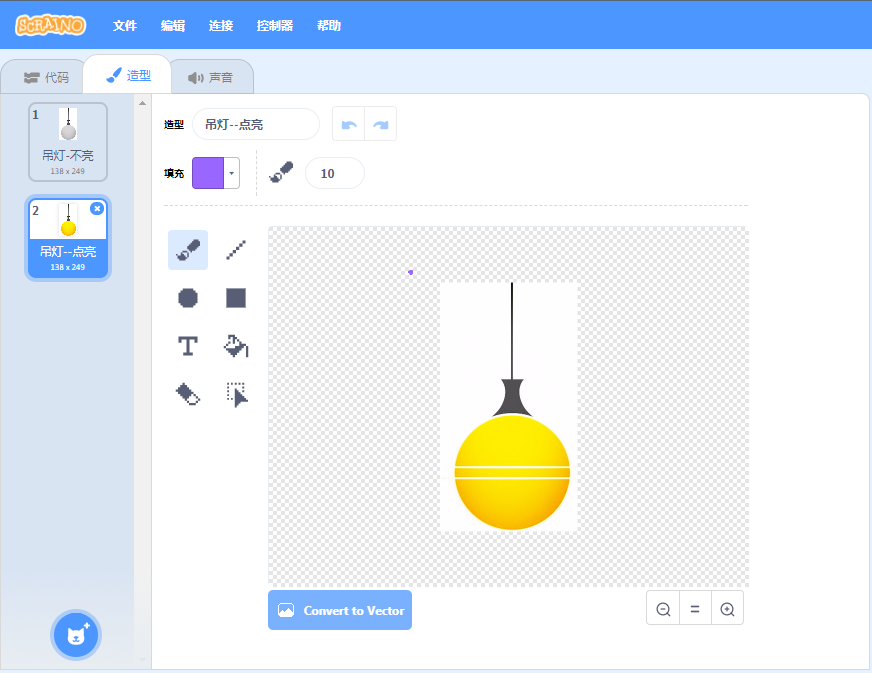
② 繪制“小燈-點(diǎn)亮”造型,并填充顏色。
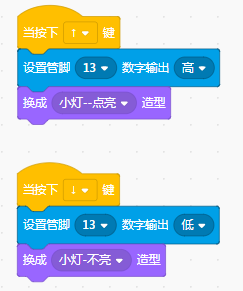
2.搭建腳本 搭建“小燈”角色腳本
(3)互動(dòng)展示 放置二維碼,掃碼觀看 三、互動(dòng)升級(jí)——板載LED小燈閃起來(lái) (一)硬件連接 連一連 硬件連接方式同“點(diǎn)亮第一盞小燈”。 想一想 在“點(diǎn)亮第一盞小燈”中,只是將燈點(diǎn)亮,如何實(shí)現(xiàn)外接LED燈每隔1s閃爍呢? (二)互動(dòng)設(shè)計(jì) 1.創(chuàng)建背景和角色 背景和角色與“點(diǎn)亮第一盞小燈”相同。 2.搭建腳本 搭建“臺(tái)燈”角色腳本
(3)互動(dòng)展示 放置二維碼,掃碼觀看 四、頭腦風(fēng)暴
|